记录开发中遇到的第一眼摸不着头脑的CSS问题。
- input设置斜体字体导致边缘字符被截断
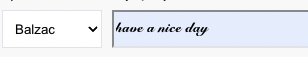
input设置斜体字体导致边缘字符被截断

无论为input设置多大的padding都无法解决问题。
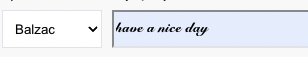
解决方法:input设置text-indent属性
参考:font with italic style cut off on edges in input
inline box 设置斜体字体导致边缘字符被截断
content: “”;
padding: 2px;
视界之外,想象之中
记录开发中遇到的第一眼摸不着头脑的CSS问题。

无论为input设置多大的padding都无法解决问题。
解决方法:input设置text-indent属性
参考:font with italic style cut off on edges in input
content: “”;
padding: 2px;